Projection Mapping, Animated Content Creation
LIGHTFORM AR MURAL
Collaboration with Gemma O'Brien for Lightform.
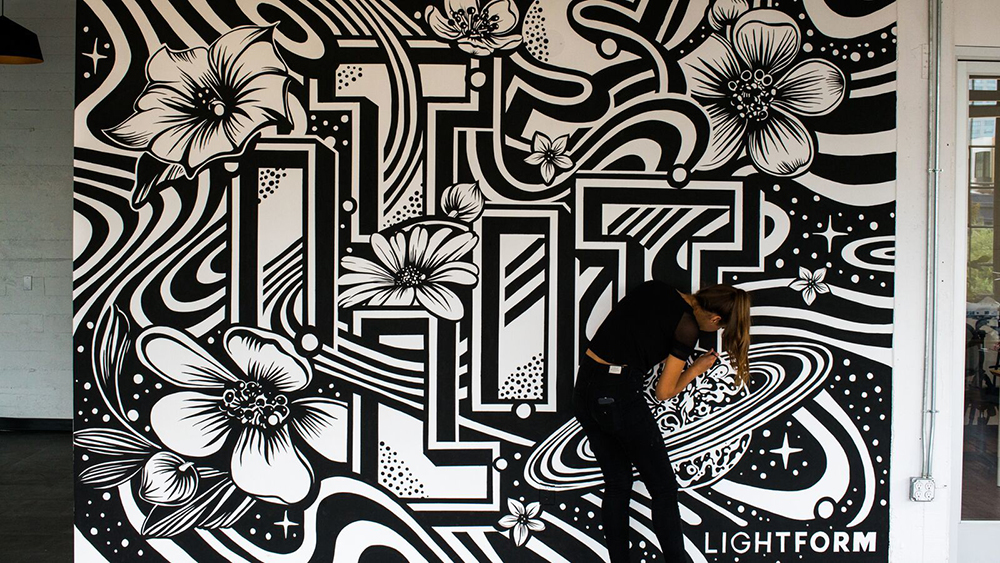
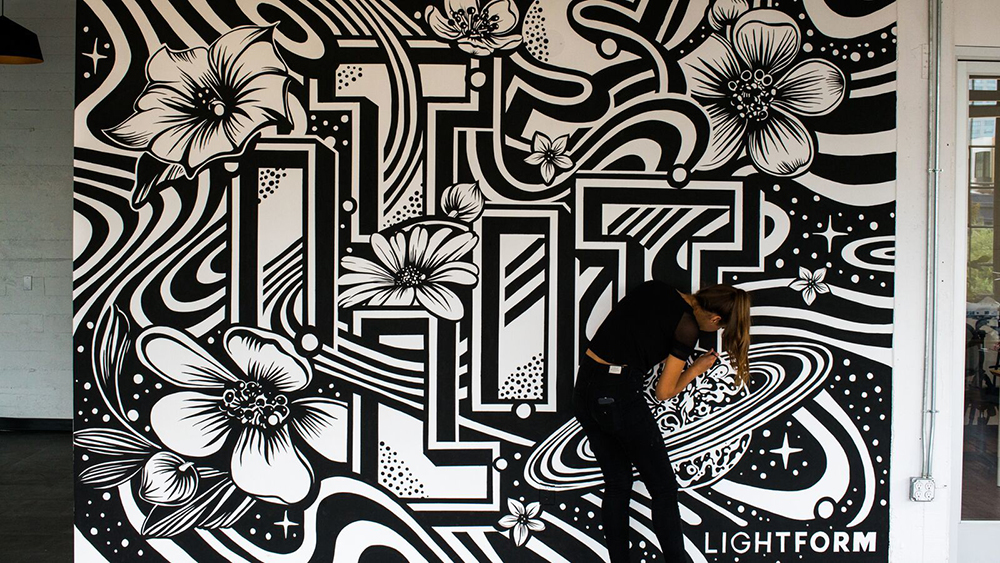
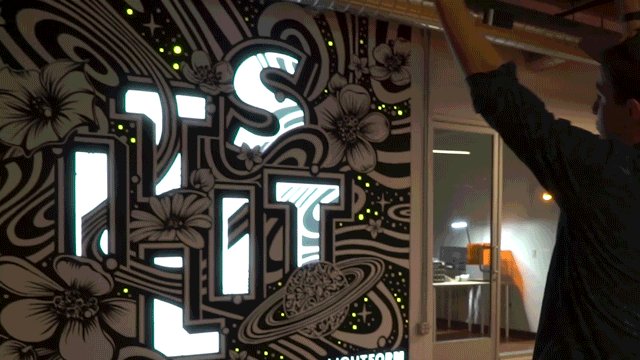
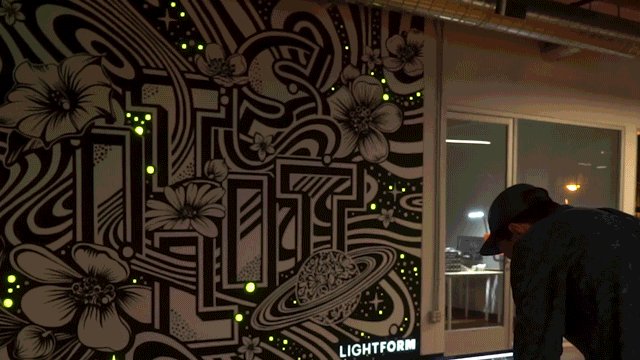
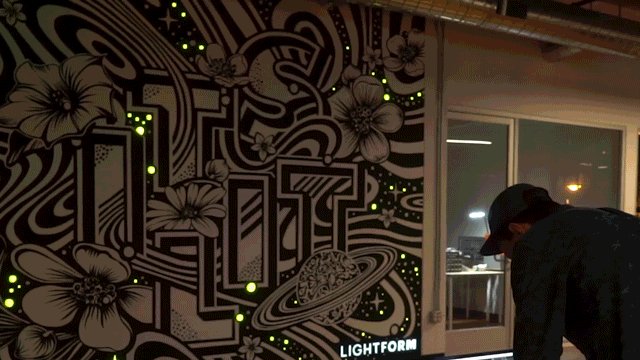
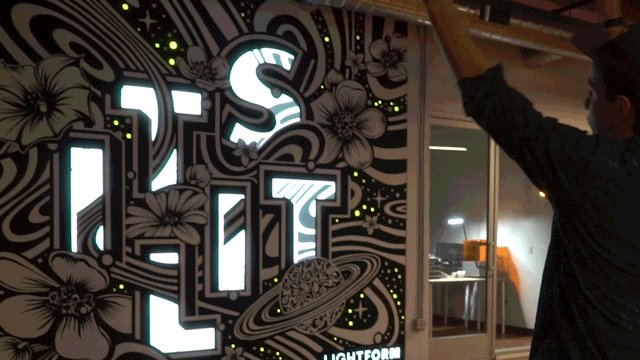
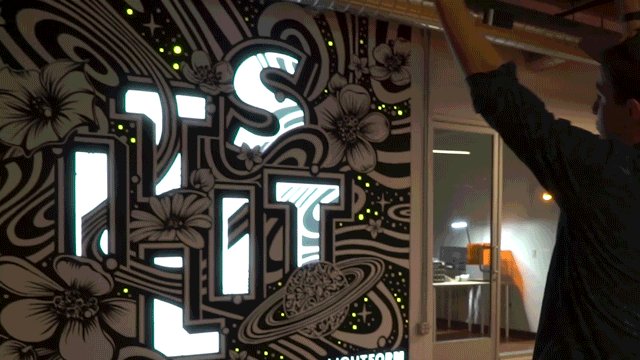
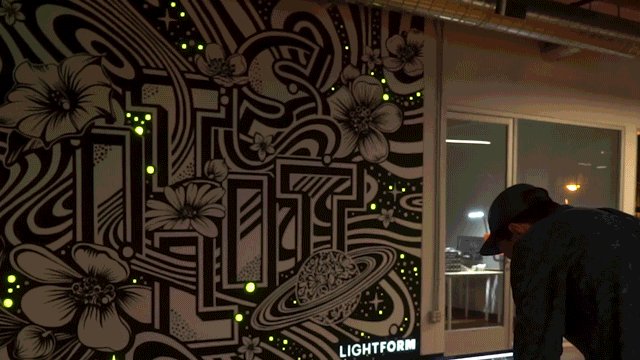
A painted typographic mural, augmented with projection mapped animations.
When people say "AR" (Augmented Reality) nowadays, there are a few technologies within the medium people could be referring to. Device-based AR— holding up a phone or tablet reveals content seen through the device's camera (ARKit, Torch 3D). Headset-based AR— wearing glasses which overlay the digital world seamlessly within ours (Hololens, Meta, Magic Leap). Then there's projected AR, which uses light to directly apply digital animations onto the real world around us.


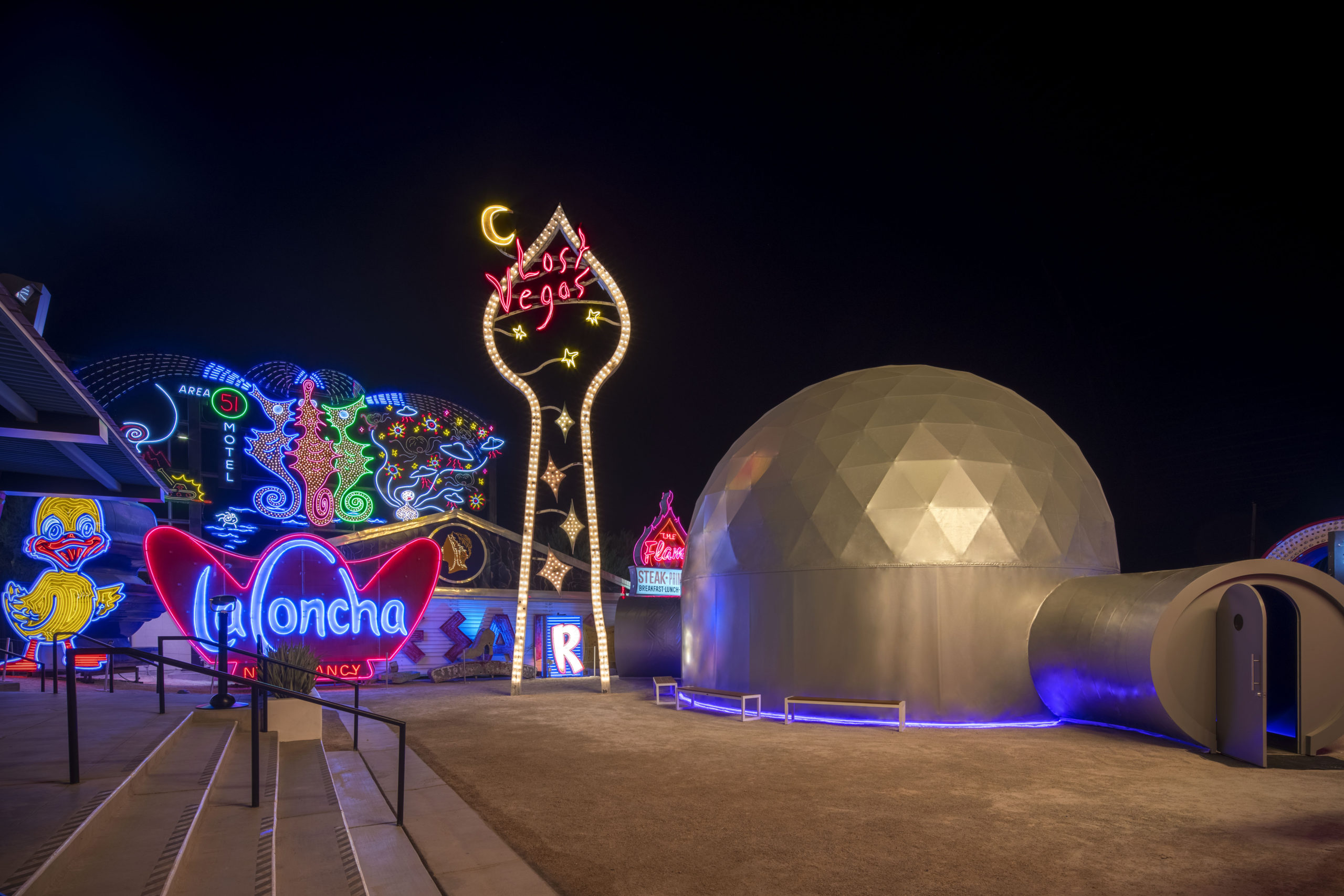
Projected AR essentially describes my personal approach to projection mapping over the past several years— layering animations directly into elements our physical world.
Lightform invited me to collaborate with the incredibly talented Gemma O'Brien on a new augmented mural for their SF HQ. Gemma designed and painted an incredible mural, detailed with lines, flowers, planets, stars, and letterforms— but all in black & white to allow for augmenting with vivid colors and animations.
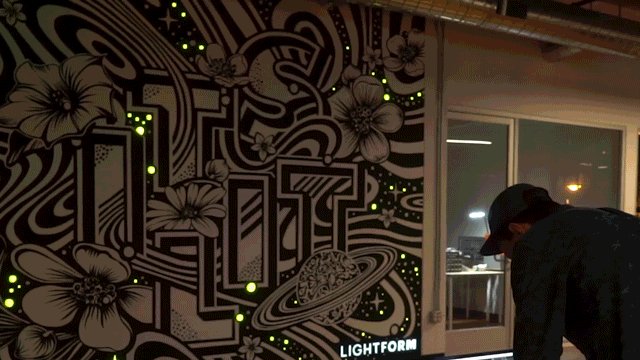
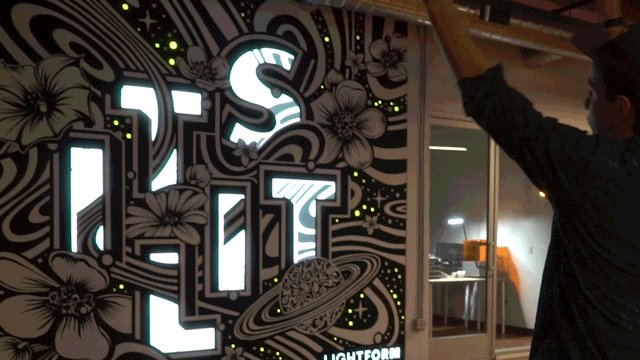
Working with Ray Chang of Lightform, we brainstormed ideas for animations— Swooping lines, growing flowers, orbiting objects around the planet... then we got to work in Adobe After Effects to create our content. If you looks closely, you'll notice my favorite detail— projecting light over the black paint only within the letters, to give the illusion of a full pane of glass as a window to another world.
The static mural had come to life.








Lightform had a vision to make projection mapping techniques more accessible to creators, so they built the LF1— a compact device that is controlled wirelessly(!) and gives a projector the ability to scan its environment.
The result is an exact pixel-per-pixel view of the projector output, with depth, enabling shader (code-based) animations with drag-and-drop ease. Or, you can export the template and animate in After Effects, Blender, or whatever content tool you prefer. I've been an early access beta user of over the past months, and it's a powerful little thing.
The ability to augment our world with digital content is a much more ubiquitious opportunity. Our new canvas is all around us— so what are you going to create?
—
Client — Lightform, Phil Reyneri
Mural Design & Painting — Gemma O'Brien
Experiential Direction & Projection Mapping — Craig Winslow
Motion Design — Craig Winslow & Ray Chang
Videography & Documentation — Laura LaPerche